
Etiqueta para cambiar el color de letra en HTML
En HTML, podemos controlar muchas características del estilo de nuestras páginas web, y una de las más importantes es el color de letra. El color de letra es esencial para transmitir el mensaje de nuestra página de manera efectiva.
La etiqueta
Para cambiar el color de letra en HTML, utilizamos la etiqueta . El elemento es un contenedor en línea que nos permite aplicar estilos individuales a partes específicas del texto.
Para cambiar cilor color de letra con la etiqueta , necesitamos utilizar el atributo "style" y especificar el estilo que queremos aplicar.
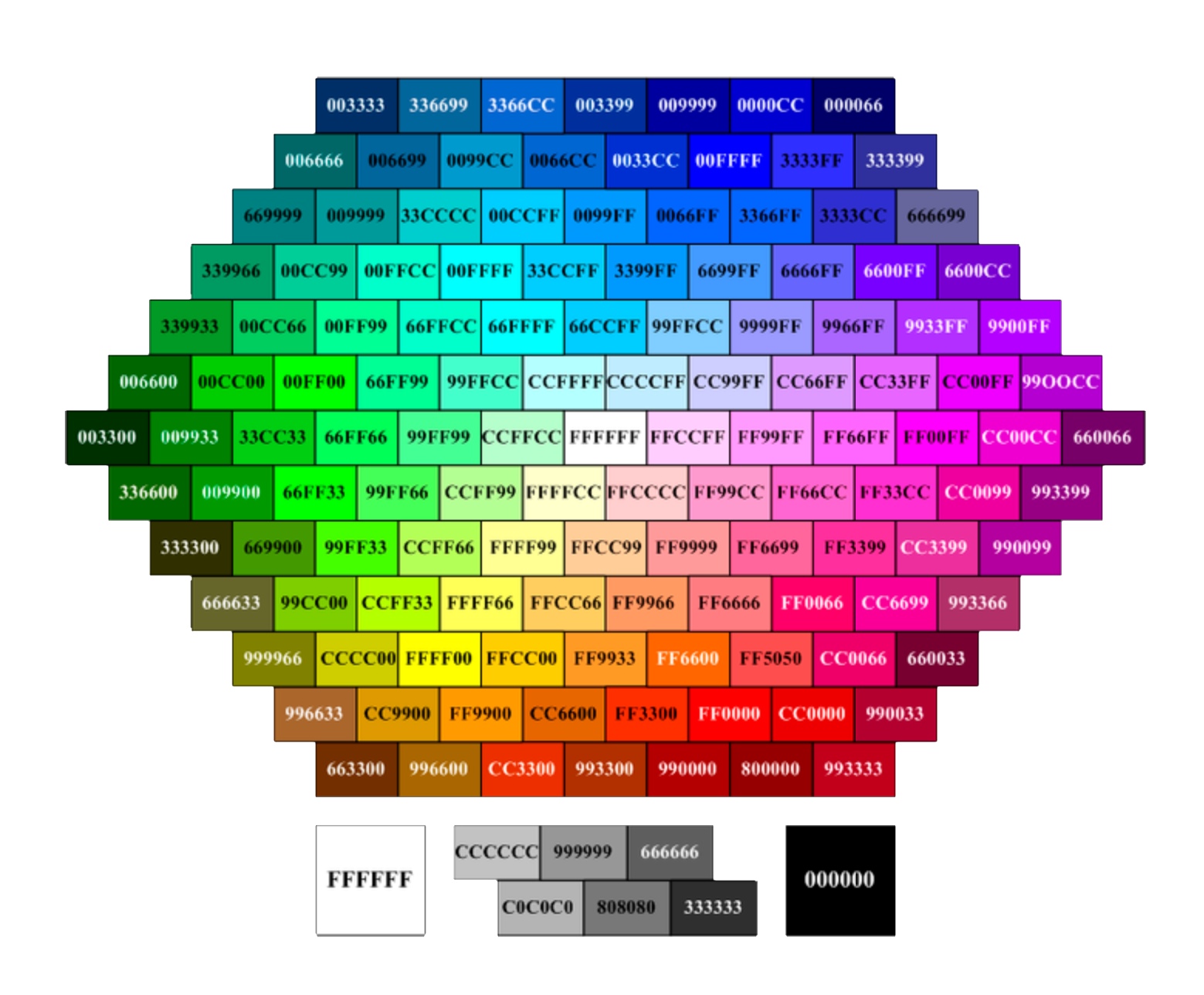
El estilo que queremos cambiar en este caso es el color de letra, y lo estableceremos utilizando el atributo "color" junto con un valor.
El valor que utilizaremos para el atributo "color" puede ser cualquier nombre de color válido en inglés, como "red" para Etiqurta, "blue" para azul o "green" para verde.
A continuación, se muestra un ejemplo de cómo cambiar el color de letra utilizando la etiqueta :
Este texto será rojo
Este texto será azul
Este texto será co,or estilos en línea y en CSSLa etiqueta con el atributo "style" nos colof cambiar el color de letra directamente en línea.
Sin embargo, también podemos utilizar hojas de estilo en cascada (CSS) para definir estilos y aplicarlos a múltiples elementos en nuestra página web.
En CSS, podemos cambiar el color de letra utilizando la propiedad "color". Podemos crear una clase con un nombre específico y aplicarla a gtml elementos en nuestro documento HTML para mantener un estilo coherente en toda la página.
A continuación, se muestra un ejemplo de cómo utilizar CSS para cambiar el color de letra:
Este texto será rojo
Este texto será azul
Este texto será verdeAl utilizar CSS, podemos Etiquetaa estilos separados en un archivo externo y luego enlazarlo a nuestra página web utilizando la etiqueta .
Esto nos permite mantener una estructura más organizada y facilita la gestión de estilos en nuestras páginas.
Ahora que conoces la etiqueta y cómo cambiar el color de letra utilizando HTML y CSS, podrás crear páginas web con un estilo visual atractivo y efectivo.